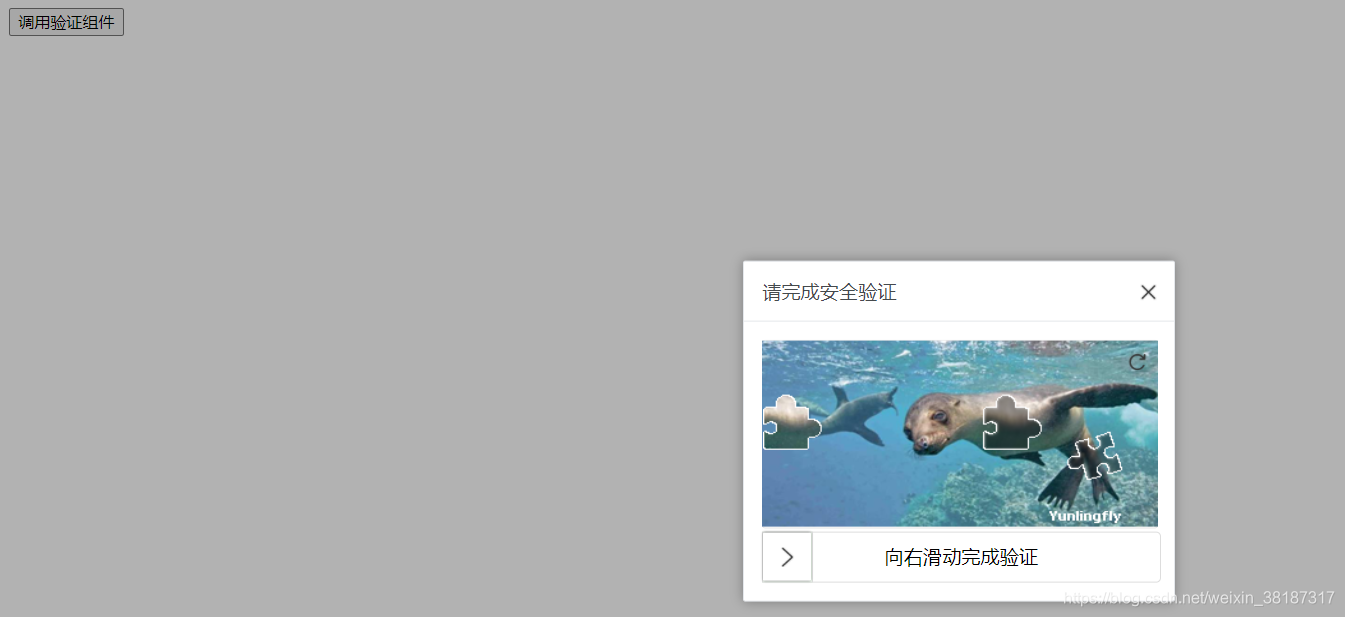
最近需要改一下首页界面,将之前的字符验证码改成滑块验证码(这样更好用一些),找了一下发现了anji-captcha这个组件,效果如下

首先将仓库克隆下来->https://github.com/anji-plus/captcha.git,然后在自己的工程里copy需要的文件
1)复制view/vue/src/components/verifition文件夹,到自己工程对应目录下 复制view/vue/src/assets到自己工程对应目录下 2)安装请求和加密依赖 npm install axios crypto-js -S前端请求使用的axios,需要换成自己工程的axios,这样请求后端路径才会正确,配置位于verifition/api/index.js,同时如果后端有对请求拦截请过滤掉/captcha/get和/captcha/check两个后端接口
示例使用
<template> <div> <Verify @success="success" :mode="'pop'" :captchaType="'blockPuzzle'" :imgSize="{ width: '330px', height: '155px' }" ref="verify" ></Verify> <button @click="useVerify">调用验证组件</button> </div> </template> <script> //引入组件 import Verify from "@/components/verifition/Verify"; export default { name: "app", components: { Verify, }, methods: { success(params) { console.log("成功,下面是二次验证") // params 返回的二次验证参数, 和登录参数一起回传给登录接口,方便后台进行二次验证 }, useVerify() { this.$refs.verify.show(); }, }, }; </script>有starter版本的包,还是比较方便的
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> <dependency> <groupId>com.anji-plus</groupId> <artifactId>spring-boot-starter-captcha</artifactId> <version>1.2.8</version> </dependency>application.yml
server: port: 8080 # 滑动验证,底图路径,不配置将使用默认图片 # 支持全路径 # 支持项目路径,以classpath:开头,取resource目录下路径,例:classpath:images/jigsaw spring: redis: database: 3 host: 151.168.99.100 password: '123456' port: 6379 aj: captcha: jigsaw: classpath:images/jigsaw #滑动验证,底图路径,不配置将使用默认图片 ##支持全路径 # 支持项目路径,以classpath:开头,取resource目录下路径,例:classpath:images/pic-click pic-click: classpath:images/pic-click # 对于分布式部署的应用,我们建议应用自己实现CaptchaCacheService,比如用Redis或者memcache, # 参考CaptchaCacheServiceRedisImpl.java # 如果应用是单点的,也没有使用redis,那默认使用内存。 # 内存缓存只适合单节点部署的应用,否则验证码生产与验证在节点之间信息不同步,导致失败。 # !!! 注意啦,如果应用有使用spring-boot-starter-data-redis, # 请打开CaptchaCacheServiceRedisImpl.java注释。 # redis -----> SPI: 在resources目录新建META-INF.services文件夹(两层),参考当前服务resources。 # 缓存local/redis... cache-type: redis # local缓存的阈值,达到这个值,清除缓存 cache-number: 1000 # local定时清除过期缓存(单位秒),设置为0代表不执行 timing-clear: 180 # 验证码类型default两种都实例化。 type: default # 汉字统一使用Unicode,保证程序通过@value读取到是中文,可通过这个在线转换;yml格式不需要转换 # https://tool.chinaz.com/tools/unicode.aspx 中文转Unicode # 右下角水印文字(我的水印) water-mark: Yunlingfly # 右下角水印字体(不配置时,默认使用文泉驿正黑) # 由于宋体等涉及到版权,我们jar中内置了开源字体【文泉驿正黑】 # 方式一:直接配置OS层的现有的字体名称,比如:宋体 # 方式二:自定义特定字体,请将字体放到工程resources下fonts文件夹,支持ttf\ttc\otf字体 # aj.captcha.water-font=WenQuanZhengHei.ttf # 点选文字验证码的文字字体(文泉驿正黑) # aj.captcha.font-type=WenQuanZhengHei.ttf # 校验滑动拼图允许误差偏移量(默认5像素) slip-offset: 5 # aes加密坐标开启或者禁用(true|false) aes-status: true # 滑动干扰项(0/1/2) interference-options: 1 history-data-clear-enable: true # 接口请求次数一分钟限制是否开启 true|false req-frequency-limit-enable: true # 验证失败5次,get接口锁定 req-get-lock-limit: 5 # 验证失败后,锁定时间间隔,s req-get-lock-seconds: 60 # get接口一分钟内请求数限制 req-get-minute-limit: 30 # check接口一分钟内请求数限制 req-check-minute-limit: 60 # verify接口一分钟内请求数限制 req-verify-minute-limit: 60将service/springboot/src/main/resources下的images和METE-INF文件夹copy到自己的工程里,将CaptchaCacheService文件里的内容改为自己的目录并新建CaptchaCacheServiceRedisImpl文件作为缓存,内容如下
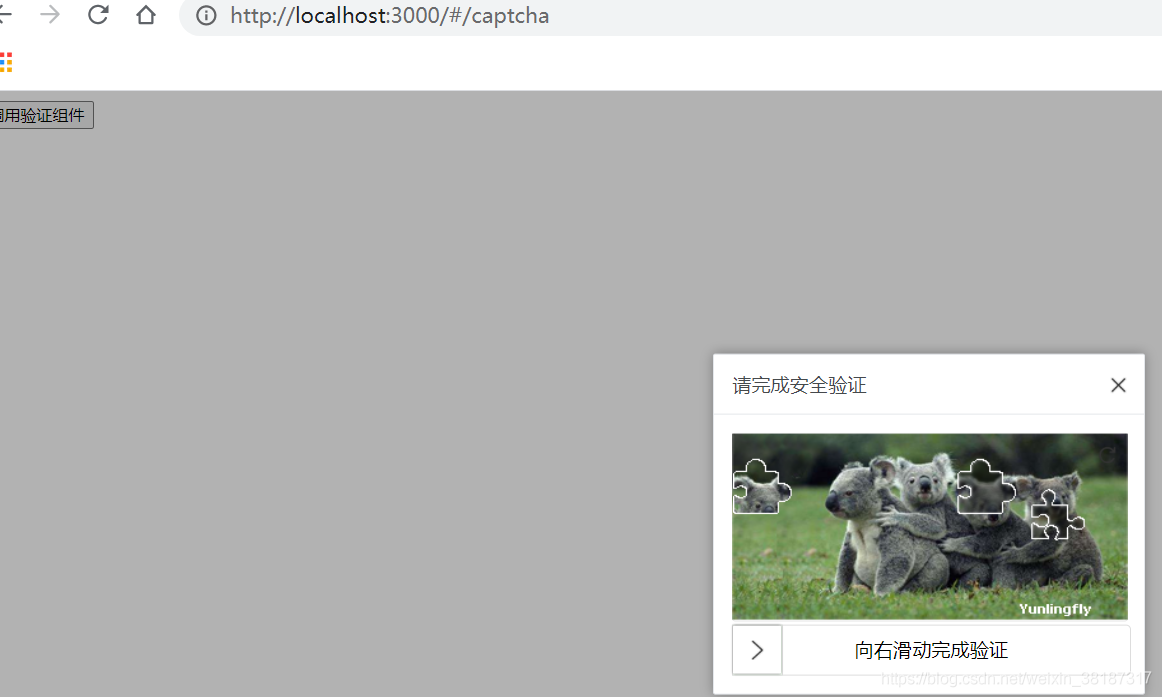
package cn.yunlingfly.springbootanjicaptcha.service; import com.anji.captcha.service.CaptchaCacheService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.redis.core.StringRedisTemplate; import java.util.concurrent.TimeUnit; /** * 对于分布式部署的应用,我们建议应用自己实现CaptchaCacheService,比如用Redis,参考service/spring-boot代码示例。 * 如果应用是单点的,也没有使用redis,那默认使用内存。 * 内存缓存只适合单节点部署的应用,否则验证码生产与验证在节点之间信息不同步,导致失败。 * <p> * ☆☆☆ SPI: 在resources目录新建META-INF.services文件夹(两层),参考当前服务resources。 * <p> * 使用redis缓存 * * @author lide1202@hotmail.com * @date 2020-05-12 */ public class CaptchaCacheServiceRedisImpl implements CaptchaCacheService { @Override public String type() { return "redis"; } @Autowired private StringRedisTemplate stringRedisTemplate; @Override public void set(String key, String value, long expiresInSeconds) { stringRedisTemplate.opsForValue().set(key, value, expiresInSeconds, TimeUnit.SECONDS); } @Override public boolean exists(String key) { return stringRedisTemplate.hasKey(key); } @Override public void delete(String key) { stringRedisTemplate.delete(key); } @Override public String get(String key) { return stringRedisTemplate.opsForValue().get(key); } @Override public Long increment(String key, long val) { return stringRedisTemplate.opsForValue().increment(key, val); } }前后端分别启动后,浏览器访问http://localhost:3000/#/captcha即可看到结果

为了方便测试,我将我前后端都上传到Github了,代码戳
前端->https://github.com/Yunlingfly/vue-captcha
后端->https://github.com/Yunlingfly/springboot-anji-captcha
官方文档->AJ-Captcha在线体验