俗话说,写代码两分钟,配置环境两小时。不过俗话又说,环境配得好,编程没烦恼。
新机器到手?且慢。????漫漫“调教”机器的路才刚刚开始。
作为深度Mac系程序媛,笔者从新机器到手????顺手,中间总是少不了各种折腾。在读了许多资深开发者的经验和习惯,吃下不少安利后,下决心写下此文,只为一个目的:八步,从零打造出一个优雅高效的开发环境。
如果你是mac新手,或刚从windows转到mac,那么请往下翻,你或许会有意想不到的发现;如果已用mac好多年,也欢迎你评论补充指正,分享技巧哦。
让我们一起充分发挥出Mac开发的优势吧~
无论新机旧机,我总会在任何有可能的情况下更!新!系!统! :
指路窗口左上角????:【关于本机】????【软件更新】即可。
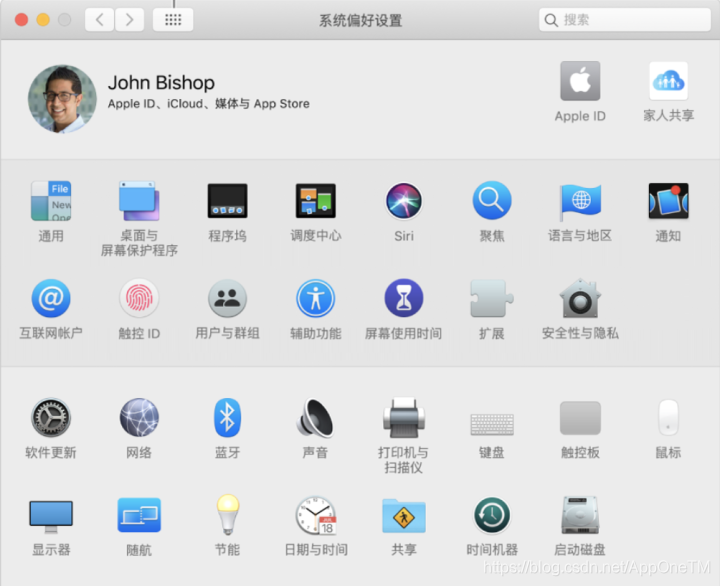
既然是新电脑,当然要进行偏好设置啦:
根据自己的喜好,挨个点进去,定制自己的专属Mac吧
appleID,以及其他互联网账号等
这个不必多说,使用苹果生态当然少不了apple ID。
这个账号是你在appStore等下载购买app的必要账户。同时,也可以添加icloud账号,同步日历、联系人和find my mac等等。

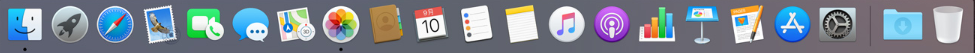
Dock,也被称为程序坞(类似于windows的任务栏),可以根据个人喜好放置应用。不过建议只选择最常用的应用哦。
注意:勾选[自动显示和隐藏Dock],可以增大屏幕可利用面积。

一些小提示:
在Finder中需勾选[显示所有文件扩展名],否则会隐藏文件扩展名。
工具栏也是可以自定义的,将最常用的按钮放在最顺手的位置吧。
边栏:在这里添加HOME[用户名]、创建代码文件目录。这里可以对目录使用tags标记,当然也可以进行shared分享。
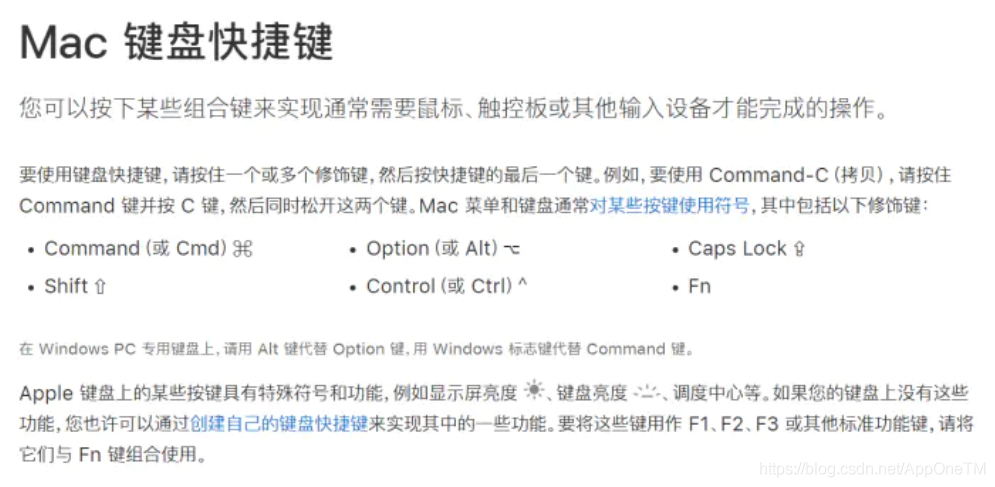
关于Mac键盘快捷键,我只有一句话:务必!千万!要好好利用起来~点击小标题链接进入官方文档,好好了解一下吧。用熟之后就会发现,效率和体验提升的可不只是一点点。
苹果官方给的文档写得非常清楚
Mac的触控板也是一大亮点,曾听Mac用户说:”一摸到 Mac的触控板,我就非常坚决地把「买鼠标」这个念头打消了“
既然是亮点,就一定有一些特殊之处:
一是它与其他机器触控板的操作逻辑是不同的,可以进行多点触控(链接里提供了苹果官方的多点触控手势指南);
二是它有许多拓展性的功能(辅助功能、触发角等),还可以进行个人偏好的设置。
网络上的教程非常多,慢慢调教,将你个人的专属触控板发挥到极致吧~
当然,也有很多应用,专为触控板增强服务。我个人使用的是BetterTouchTool,可玩性很强,功能也比较丰富。
多数的Windows用户似乎都没有使用终端的习惯——什么?你说cmd?
而对于mac用户来说,终端的优势就大大凸显了出来。Mac自带的终端已经相当好用,聚焦搜索**【终端】|【terminal】**即可召唤。
接下来的就是背熟、用转各种指令啦:程序假死?那就killall xx一键强退;ls | cd 清爽管理文件;disk util进行磁盘处理等等等。
还不满意的话,mac也有许多好用的终端工具:
iTerm2号称为Mac上最强大的终端,更适用于MacOS原生开发,可以通过图形界面修改配置,性能非常强大,响应速度很快,不过样式是比较朴素的。
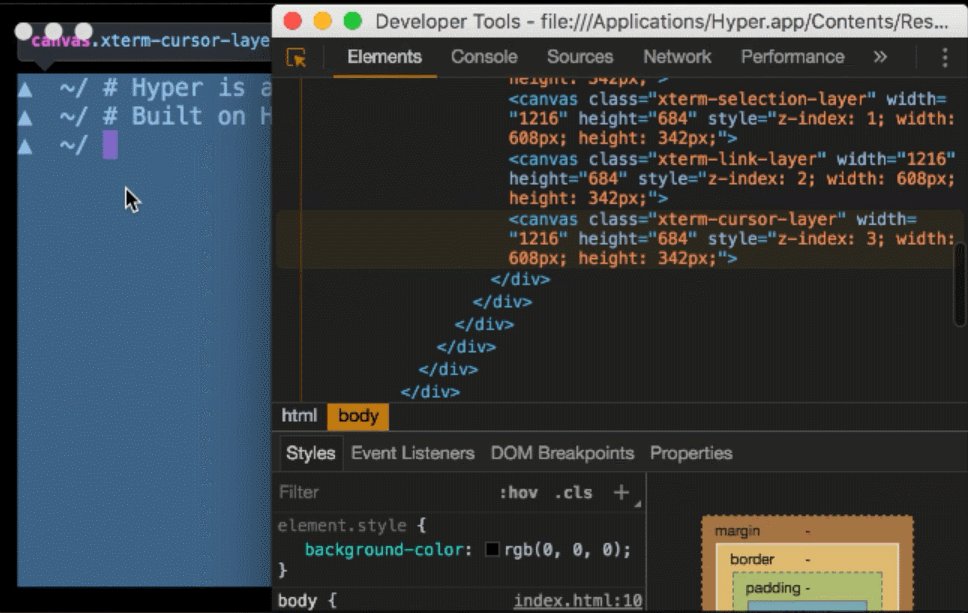
Hyper呢,是通过js文件修改配置,样式非常特别!支持各种各样的花哨动效,配色明快漂亮,使用起来轻松愉快。
Hyper官方提供的演示过程
初次使用Mac,难免会有一种无从下手的不适应感。下载安装软件,堆满各种各样的软件包,而对MacOS来说,软件包管理器却是缺失的。
当当当!于是HomeBrew出场了
笔者一般凡能用homebrew装,都是使用homebrew的。它并不只是appStore的替代品,而是帮助了我们用brew install xxx这行命令轻松完成大部分软件的安装、搜索、卸载等管理。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install) "后续仅需短短几行指令,便可轻松启航:
brew install brew serach brew uninstall brew update ···Xcode是苹果公司向开发人员提供的免费集成开发环境(非开源),用于开发Mac OS X、iOS等应用程序。编码、测试、调试都可以在一个简单的窗口内完成。不管你用C、C++或java等编写程序,在Apple Script里编写脚本,还是试图从另一个工具中转移编码,都会发现 Xcode 编译速度极快,每次操作都很快速和轻松。
紧接着,也可也安装xcode command line tools,安装完成后就可以直接在终端中使用:make、clang、git、svn等指令了。
xcode-select --install /*安装指令*/Visual Studio已经算的上是一套非常成熟的Application Lifecycle Management了。简单来说就是,整个项目从设计、开发、测试、部署、维护的整个生命周期,都完全可以依赖VS来管理。对于VS,笔者仅有两个字:用它!
除基本的配置使用外,也可以个人定制一些VS的扩展功能:
code --install-extension ${extension-name} /*进行VS功能拓展*/ code --list-extensions /*可查看功能列表*/开发者们必定都极为熟悉git了,通常用默认方式(brew install git)安装最新版即可,进行相关配置后就可以开始使用啦。
$ git config --global user.name "Your Name Here" $ git config --global user.email "your_email@youremail.com"使用 HTTPS 方法或 SSH 将代码推送到github仓库吧。
Jenkins作为一个可扩展的自动化服务器,可以作为任何项目的持续交付中心,帮助你轻松在Mac上完成自动化构建与部署,使得软件的持续集成变成可能。
注意:Jenkins需要依赖对应的Java环境,且有Jenkins一般部署在服务器上。
完成开发后,Jenkins会从github仓库里直接拉取代码,完全实现了代码的自动化部署。
虽然在大部分情况下,笔者都是使用上文中的brew来进行安装的。但对于Node来说,我并不推荐直接从网站或brew下载安装。
这里推荐Node Version Manager(NVM)。
用NVM有几个好处:
可以安装Node的多个版本:
既可以设置默认版本,也能轻松在不同版本间切换。
可以直接安装在home目录中:
如此不再需要特殊权限;在全局安装各种包时,也不必再一直sudo了。
nvm install stable /*安装好后,即可使用此指令安装最新释出版本。*/这里有几个推荐你安装在全局的包:
npm install -g tldr npm install -g typescript npm install -g @vue/cli npm install -g vuepress npm install -g @angular/cli npm install -g eslint npm install -g gitbook-cli npm install -g lodash无论是系统自带的safari、还是火狐firefox等浏览器应该都是能满足个人需求的。
但就笔者而言,Google Chrome一定是那个最终和唯一的选择。注册登录Chrome,并开启同步功能,书签和密码等所有信息就可以同步到所有设备上了。
除了强大的功能和清爽的界面外,完全可以凭喜好定制个人专属的个性化浏览器。
这里分享一些我个人安装的扩展功能:
LastPass | Color Picker | Grammarly | OneTab | Vue
dectools | JSONViewer | LiveReload |
这些扩展的名字都是非常贴近他们的功能的,顾名思义:LastPass可以帮你在上网冲浪时,轻松管理每一个设备の每一次登录账户;ColorPicker则是一个强大的网页拾色器;Grammarly可以在你进行英文写作时,提供语法纠正与润色帮助······总之就是,只有想不到没有做不到!
装一个IDE、配置一下工作环境、下点游戏,恭喜你,储存空间可能就已告急。
你说优化就优化?这么多文件,总不能让我去Finder里手动删!
购买顶配Mac?手动删除文件?我选择从一开始,就充分管理每一比特空间。
笔者一直以来使用的清理软件是cleaner one:
垃圾文件、重复文件、大文件一键扫描清理,应用程序和开机启动宏观管理,非常简洁好用。而且也支持磁盘分析可视化呈现,系统一键优化,个人认为针对mac清理,这是同类型软件中做得最好的了。
界面比较清爽,侧边工具栏功能丰富
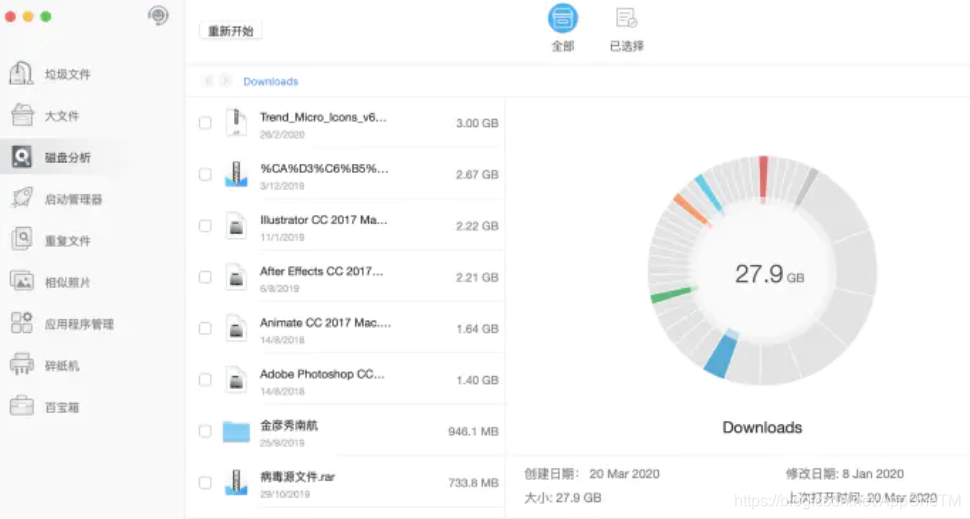
笔者最喜欢的功能是磁盘分析和Mac上toolbar的小工具:
宏观上管理磁盘,全盘文件一目了然,统计图交互式呈现
我一般会在工作时,随手点开:优化一下内存,清理一下垃圾文件,看看Mac的状态:
pro版本是最近刚推出的,我立即下载了安装包进行了更新。目前的使用感受还不错,觉得是更加轻盈强大了。
丢个官方下载链接吧~ 或者,就网盘吧··:链接 提取码:ssr4